1. Siapkan file (canvas) baru, caranya pilih File > New. Lakukan pengaturan pada kotak dialog New dengan latar belakang (background) putih berukuran 500x500 pixel, seperti ilustrasi gambar berikut ini:
2. Pilih Ellips Tools pada toolbox dan klik opsi Shape Layer dengan warna Hitam seperti ilustasi gambar di bawah ini.
3. Buatlah sebuah lingkaran pada canvas tersebut dengan menggunakan Ellips Tool.
4. Arahkan mouse pada panel Layers, klik-kanan pada layer Shape 1, pilih opsi Rasterize Layer.
Dan panel Layer akan terlihat seperti ini:
5. Setelah ini kita akan bermain dengan layer style menggunakan blending options, caranya pilih menu Layer > Later Style maka akan ada menu drop-down seperti ilustrasi gambar di bawah ini:
Ada 6 (enam) opsi yang akan kita gunakan. Perhatikan pada nomor warna merah, kita akan jalankan satu persatu proses pengaturan (setting) sesuai urutan nomor tersebut. Pertama kita akan pilih Outer Glow (langkah ke-6) di bawah ini sampai dengan Satin (langkah ke-11).
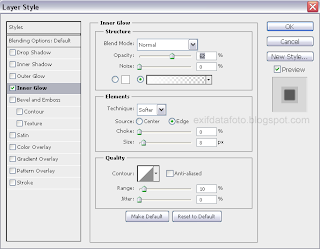
6. Pilih pengaturan blending Outer Glow dari menu Layer > Layer Style. Atur Blend Mode: Normal, Opacity: 80%, Noise: 0%, warna: solid Hitam (000000), Technique: Softer, Spread: 0%, Size: 18px. Pengaturannya seperti pada ilustrasi kotak dialog berikut ini:
7. Pilih pengaturan blending Inner Glow. Atur Blend Mode: Normal, Opacity: 30%, Noise: 0%, warna: solid Hitam, Technique: Softer, Choke: 0%, Size: 10px.
Sampai disini tombol bulat dengan pengaturan Outer Glow dan Inner Glow akan terlihat seperti ini:
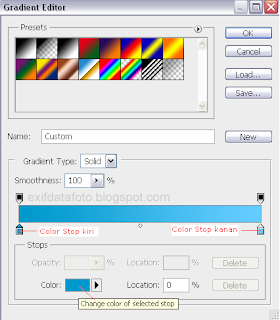
8. Pilih pengaturan blending Gradient Overlay. Atur Blend Mode: Normal, Opacity: 100%, Angle: 90%, kemudian klik kotak pada Gradient (Gradient Editor) untuk pengaturan warna.
Pada jendela Gradient Editor, ubahlah warna gradient default, caranya klik Color Stop kiri, pilih warna dengan kode 999999, tambahkan Color Stop tengah, pilih warna dengan kode 424242, klik Color Stop kanan, pilih warna dengan kode 999999. Pengaturannya seperti pada ilustrasi kotak dialog berikut ini:
9. Pilih pengaturan blending Bevel and Emboss. Atur nilai Depth: 271%, Direction: Down, Size: 13px, dan Soften: 0%. Kemudian tetapkan nilai Angle: 90%, Attitude: 55%, pilih Gloss Contour: Swatooth 1. Highlight Mode: Color Dodge, gunakan warna solid Putih dengan Opacity: 75%, Shadow Mode: Color Dodge, ubahlah warna solid dengan kode 797979, dan turunkan nilai Opacity menjadi 60%.
Hasil pengaturan layer style dengan blending options Gradient Overlay dan Bevel and Emboss di atas akan terlihat seperti gambar berikut ini:
10. Pilih pengaturan blending Color Overlay. Atur Blend Mode: Color Dodge, klik kotak pengaturan warna Set color of overlay, pilih warna solid dengan kode 006CFF, lalu turunkan nilai Opacity menjadi 34%. Pengaturan seperti pada ilustrasi kotak dialog berikut ini:
11. Pilih pengaturan blending Satin. Atur Blend Mode: Color Dodge, gunakan warna solid Putih, tetapkan nilai Opacity menjadi 35%, Angle: 144 derajat, Distance: 44px, kemudian pilih Contour: Cone-inverted.
Berikut ini hasil pengaturan blending options Color Overlay dan Satin:
12. Tambahkan teks judul pada tombol (button) bulat biru permata tersebut, seperti gambar di bawah ini: